CSSに初挑戦
HTML奮闘記|2019.02.21 AM 10:55
ざえもんです。
今日は初めて“CSS“に挑戦しました(^^)
CSS?
また知らない言葉が!!!
調べてみると、正式名称がCascading Style Sheets(カスケードスタイルシート)(カスケーディング・スタイル・シート)でウェブページのスタイルを指定するための言語???
さらに頭の中が混乱、、、
わからないのであつにぃに聞きました。
CSSとは、HTMLで作成した要素の、「文字の大きさ」、「背景の色」、「配置の変更」などウェブページの見た目を調整することができる言語と教えてもらいました。
言葉だけではピンとこなかったので、実際に文字の大きさを変えたり、色を変えたりするとこを見せてもらい説明してもらいました。
納得!!!
ウェブページを作る際には、欠かせないものだと理解しました。
CSSに挑戦の前に、HTMLの勉強の続きです。
今回はまず、箇条書きと説明リストの作り方を教わりました。

▲HTMLエディタ

▲ブラウザ
黒い点の箇条書きと番号付きの箇条書きを表示できました。
説明リストは好きなゲームの簡単な説明を書きました。皆さん知っているものばかりだと思いますが…笑
<ul>タグと<ol>タグは一文字違うだけで、表示のされ方が変わるのですね。
次に文字の大きさや強調するタグを教えてもらいました。

▲HTMLエディタ

▲ブラウザ
<big>、<small>、<strong>とそのままの意味ですごく覚えやすいです(^^)
ほかにも、id、class、div、spanなどたくさんの単語が出てきて頭がパンク状態でした、、、
そしてついに“CSS“に挑戦。
まず、基本的な文法と書く方法の3パターンを教えてもらい。
3パターンの中のCSSファイルを読み込む方法を実践しました。

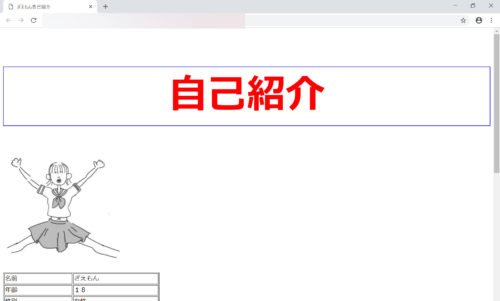
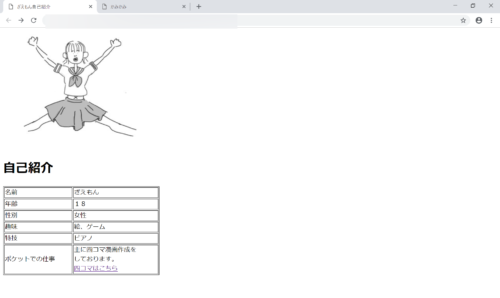
▲HTMLエディタ
おぉー!初めて白黒だったページに色が付きました(^^)
今回も初めてのことばかりで難しかったです。

《文字の色の指定》、《文字の大きさの指定》、《文字の中央寄せ・右寄せの指定》、《線で囲う指定》、《背景の色の指定》
ができるようになりました。
普段自分たちが見ているサイトの裏側がこんなにも大変だとは、、、
色一つ変えるのでもたくさんの文字を入力しないといけないので一つのサイトを作り上げるのにどれほどの労力が必要になるのか、、、肩こり眼精疲労がすごいです。
今日はじめて聞かされたのですが、いずれはこの自己紹介サイトを一人で作り上げないといけないそうです(–;)
慣れないことばかりで大変ですが、これからも頑張っていきたいと思います(^^)
以上ざえもんでした。
今回も参考にしたのは、この本です。
タグ: HTML勉強, JKがHTMLに挑戦